เทคนิคการทำเว็บ
เว็บนี้ใช้ระบบจัดการข้อมูลของ wordpress ครับ ซึ่งเป็น wordpress ทีมีการโมดิฟายด์อย่างอุตลุดโดยทีมงานไทเกอร์ไอเดียเลยทีเดียว

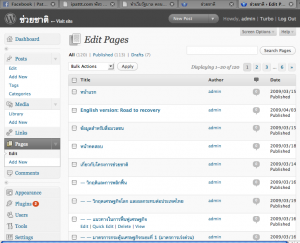
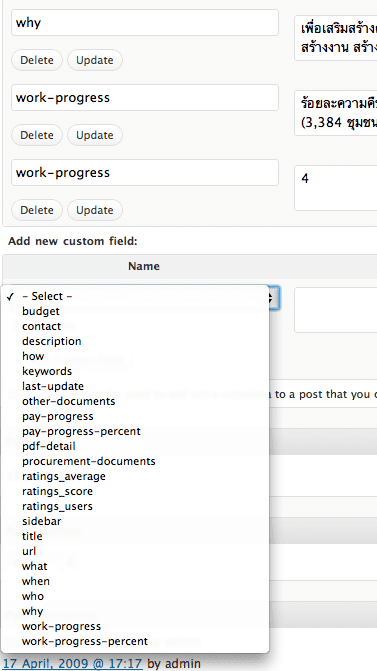
ในหน้าโครงการ เป็นการใช้ custom fields เยอะมากเลยครับ เพราะตัดข้อมูลกันตามใจฉันเลย (เรื่อง Custom Field จริงๆ จะจัดระเบียบให้สวยกว่านี้ก็ได้ ด้วยปลั๊กอิน Custom Field Template
แต่ท่ันเม่นดันยุ่งเกินไป เลยยังไม่ได้ทำให้ )

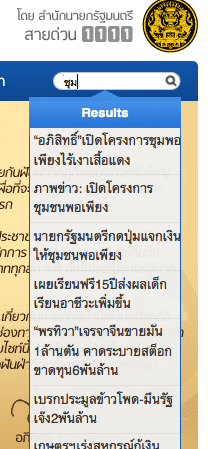
ระบบ Search ภายในเว็บนั้นไม่ธรรมดาด้วยปลั๊กอินของ WordPress ชื่อ Live Search Popup

ระบบแสดงวีดีโอ โดย JW FLV

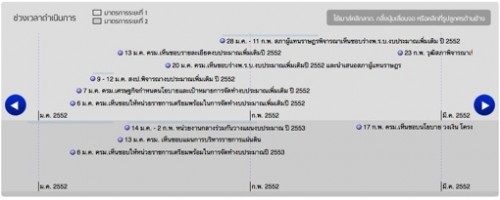
ระบบช่วงเวลาดำเนินการ (Timeline) โดยใช้ SIMILE Widgets และมีการปรับแต่ง CSS โดยทั่นเม่น นอกจากนั้นยังมีการปรับแต่งการแสดงเนื้อหาและระบบวันที่ภาษาไทยรวมทั้งสร้างปุ่ม next/backโดยท่ันจ๋ง

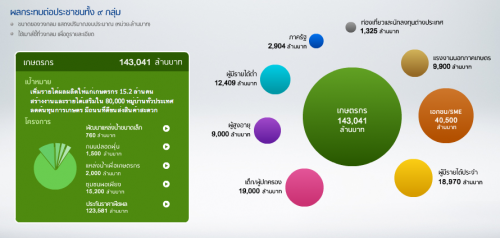
หน้า ประชาชนได้อะไร เขียนด้วย flash เอาใจคณะทำงานรัฐบาล 😛 โดยน้องปลาเทพ flash

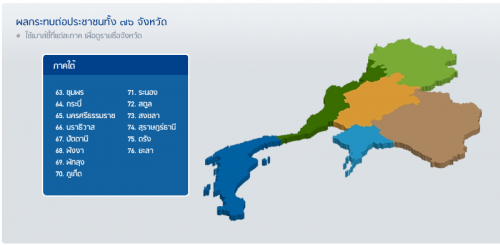
จริงๆแล้วหน้านี้ มีการแบ่งลงไปถึงแต่ละจังหวัดด้วย แต่บังเอิญคณะทำงานรวบรวมข้อมูลได้ไม่พร้อมครับ (มีจังหวัด ชุมพร จังหวัดเดียวที่คลิกได้ลองทดสอบดูได้ที่หน้า ประชาชนได้อะไรในแต่ละจังหวัด )

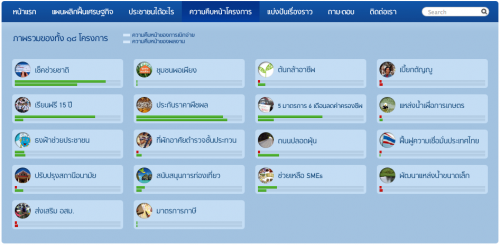
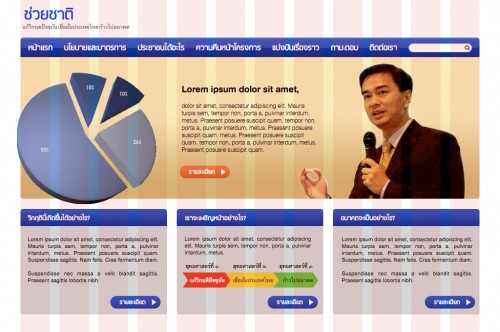
หน้า ความคืบหน้าโครงการ จะเห็นว่ามี bar เล็กๆในแต่ละโครงการคล้ายๆพลังชีวิตในเกมส์ อันบนเป็น %ความคืบหน้าของการเบิกจ่าย อันล่างเป็น %ความคืบหน้าของโครงการ โดยจะมีสีเขียวคือทันตามกำหนดและสีแดงคือทำไม่ทันตามกำหนด อันนี้ทั่นจ๋งได้นำค่าจาก custom field ใน wordpress มาและมาเขียนโปรแกรมแสดงผลอีกทีหนึ่ง (ทั่นจ๋งกำหนดให้ใส่เป็นตัวเลขได้เลยและถ้ามีเครื่องหมายลบนำหน้าตัวเลข บาร์จะเปลี่ยนเป็นสีแดงเอง)

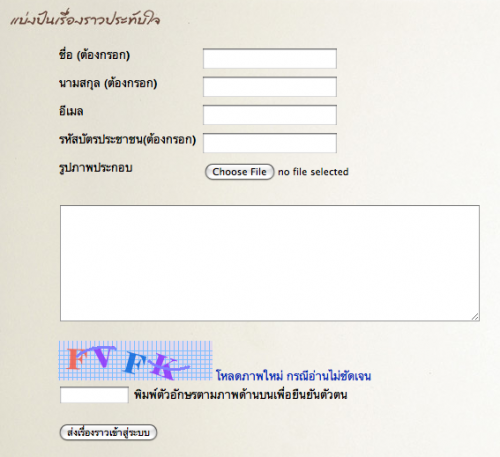
หน้า แบ่งปันเรื่องราว ใช้ระบบเขียนเองของท่ันจ๋ง เพราะจะได้ Import – Export ข้อมูล/รูปได้สะดวกกว่า

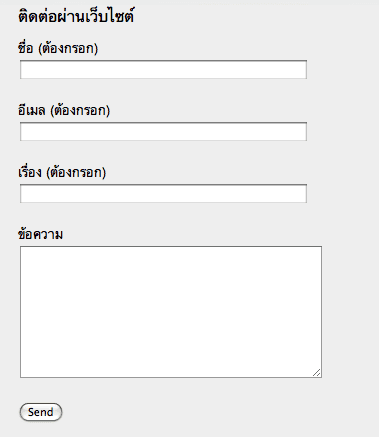
หน้า ติดต่อเรา ใช้ Contact Form 7ปลั๊กอินสุดฮิตของ WordPress

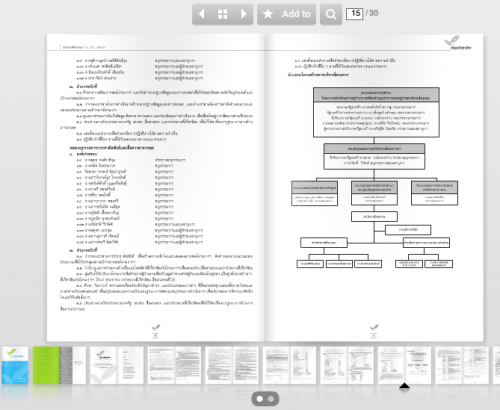
ส่วนระบบเอกสาร ท่ันเม่นอยากให้ใช้ของ issuu.com ทั้งหมด แต่เนื่องจากยังตกลงไม่ลงตัว เลยต้องพักไว้ก่อน (ลองดูตัวอย่างเอกสารได้ที่ ต้นกล้าอาชีพ )

ด้านการออกแบบเว็บ
ทีมงานออกแบบนำโดยคุณเม่นได้จัดทำอย่างละเอียดว่ากันเป็น pixel เลยทีเดียวครับ มั่นใจได้เรื่องขอบที่คมและต่อกันสนิท ตัวอักษรชัดเจน ระยะห่างมีความพอดี และมีความอ่านง่ายแบบเว็บ 2.0 คุณเม่นได้เขียนเรื่อง pixel perfect ไว้ที่นี่ครับ

ในครั้งแรกนั้นทั่นเม่นได้ออกแบบโดยวางชิ้นงานต่างๆ ในระบบกริดที่ชื่อ 960 Grid System ซึ่งทำให้ออกแบบได้ง่าย เร็ว และไม่มีบั๊ก IE6 มากวนใจ 😛 แต่ไปๆมาๆทีมงานมี requirement เยอะมากจนต้องเปลี่ยนมาทำแบบอื่นตามความเหมาะสม

การทำเว็บครั้งนี้ ต้องใช้พลังอย่างมากในการพยายามให้ลูกค้าเข้าใจดีไซน์ที่ทีมงานต้องการครับ เพราะไม่อยากให้สุดท้ายเว็บไซท์กลายเป็นเว็บรัฐบาลทั่วไป (เว็บรัฐบาลทั่วไป หน้าแรกจะต้องมีทุกอย่างพร้อม เปรียบเสมือนเปิดประตูบ้านมาแล้วเจอห้องครัว ห้องรับแขก ห้องน้ำ ห้องนอน บันไดขึ้นชั้นสอง ห้องเก็บของ ที่จอดรถ ภายในทีเดียวทำให้ดูแล้วค่อนข้าง…เยอะไป) โชคดีที่ทีมงานมีความทันสมัยและชื่นชอบผลิตภัณฑ์ของ Apple อยู่จึง Tune กันได้บ้างครับ ผมยกตัวอย่างรสนิยมที่มองได้ชัดเจนของทีมรัฐบาลก็คือ รูปต้องมีอะไรเยอะๆ ไม่สามารถมีรูปเดี่ยวๆได้ที่เป็น iCon ได้ เพราะมักไม่สื่อเพียงพอ

ทำให้ทีมงานจำเป็นต้องปรับเป็น iCon ที่มีรูปซ้อนกันเยอะๆแบบในปัจจุบัน

สำหรับ Template รูปอื่นๆที่ใช้ในเว็บอย่างหน้า แบ่งปันเรื่องราวนั้นทางทีมงานก็ยังยึดคอนเซ็บ opensource อย่างเหนียวแน่นด้วยการใช้รูปฟรีที่ SXC 😛

ขอจบแต่เพียงเท่านี้ก่อนนะครับ สำหรับเฟสต่อไปคือ iPhone Version ! 🙂
รวมบทความเว็บช่วยชาติ.com ช่วงเดือนกว่าๆที่ผ่านมา
เว็บไซต์ ช่วยชาติ.com เป็นเว็บไซต์ที่แสดงข้อมูลและความคืบหน้าของแผนการกระตุ้นเศรษฐกิจ เพือความโปร่งใสและให้ประชาชนมีส่วนร่วม เนื้อหาในเว็บไซต์นี้ ใช้สัญญาอนุญาตแบบ Creative Commons แสดงที่มา 3.0 สามารถนำไปเผยแพร่ต่อได้โดยไม่ต้องขออนุญาต ตราบเท่าที่ระบุว่ามาจากเว็บไซต์ของโครงการ ? ระบบจัดการข้อมูลโดย เวิร์ดเพรส ออกแบบและพัฒนาโดย ไทเกอร์ ไอเดีย ซึ่่งมีทีมงานสำคัญคือ คุณเม่น คุณจ๋ง และผมเอง![]()
ทำเว็บรัฐบาล ตอนที่ 0 : Proposal และ Quotation
ทำเว็บรัฐบาล ตอนที่ 1 ( recovery.go.th )
ทำเว็บรัฐบาล ตอนที่ 2 ( recovery.go.th )
ทำเว็บรัฐบาล ตอนที่ 3 Hosting ที่ไหนดี?
ทำเว็บรัฐบาล ตอนที่ 4 ประชุมใหญ่มาก
ทำเว็บรัฐบาล ตอนที่ 5 ( chuaichart.com ) ม็อบปิดทำเนียบ
ทำเว็บรัฐบาล ตอนที่ 6 : แดงทั้งแผ่นดินแล้วผมจะได้เงินมั้ยเนี่ย
ทำเว็บรัฐบาล ตอนที่ 7 : เว็บช่วยชาติสมบูรณ์ นายกเปิดตัว
โฆษณา
วงดนตรี งานแต่งงาน