คุณ MK และ คุณ ลิ่ว ได้เกริ่นกับ คุณเม่น มานานแล้วเกี่ยวกับโปรเจ็คการดีไซน์ Blognone ใหม่ครับ และเมื่อทรัพยากรพร้อมจึงได้เริ่มทำงานกัน โปรเจ็คนี้นับว่าเป็นโปรเจ็คคาบเกี่ยวทั้งระหว่างช่วงก่อนคุณเม่นแต่งงานและหลังแต่งงานเรียบร้อยแล้ว 😛 สำหรับการดีไซน์ใหม่นั้นมีการศึกษาและพูดคุยกันพอสมควรก่อน จากนั้นคุณเม่นจึงลงรายละเอียดตามนี้ครับ
การดีไซน์ Blognone
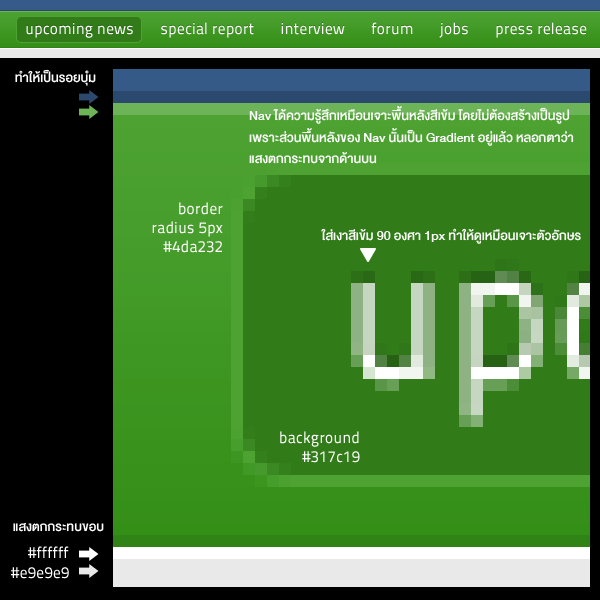
1. คุณเม่นพยายามใช้รูปให้น้อยที่สุด
ที่เห็นน่าจะมีแค่รูปที่เป็น เมนู โดยใช้ฟ้อนท์ที่เห็น และใช้ซ้ำตอนเป็น Side Header ต่างๆ, รูป Gradient BG ของ Header, โลโก้, ลูกศร, bullet นอกนั้นจะใช้ CSS3 ทั้ง text-shadow, border-radius, box-shadow ซึ่ง Browser ส่วนใหญ่รองรับหมดแล้ว และหากไม่รองรับ ก็ยังอ่านรู้เรื่อง แค่ไม่เนียนกิ๊ก
สิ่งที่น่าสนใจคือการใช้ CSS3 เพื่อสร้างกราฟฟิคเหล่านี้ทำให้ภาพรวมดูสวยงามโดยไม่ต้องสร้างออกมา คือไม่ต้องใช้รูปจริง เช่นพวกขอบโค้งต่างๆ หรือเงาของปุ่มในส่วนของ Navigation ,รูปประจำข่าว และอื่นๆ ทำให้รูปที่ดูเหมือนจะใหญ่ในเว็บนี้จริงๆมีขนาดทั้งหมดไม่เกิน 60k ทำให้โหลดเร็วขึ้น โดยคุณเม่นออกแบบในสิ่งที่ “ควรจะเป็น” และ Match กับ Drupal พอดี
2. หน้าแรกคือ “blog”
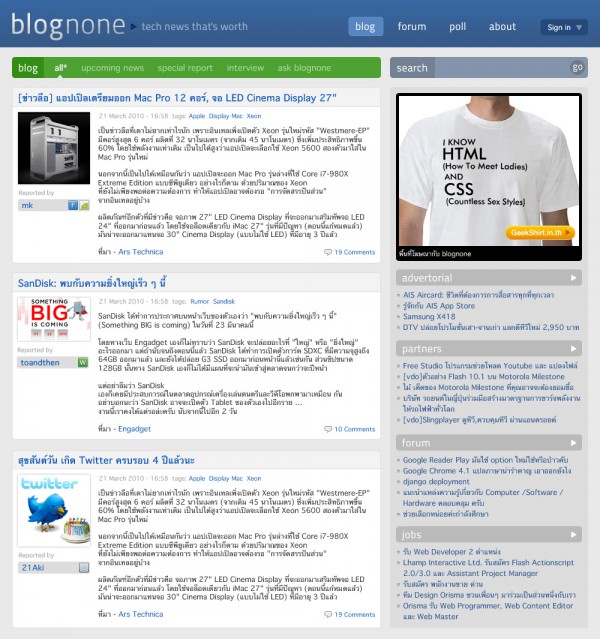
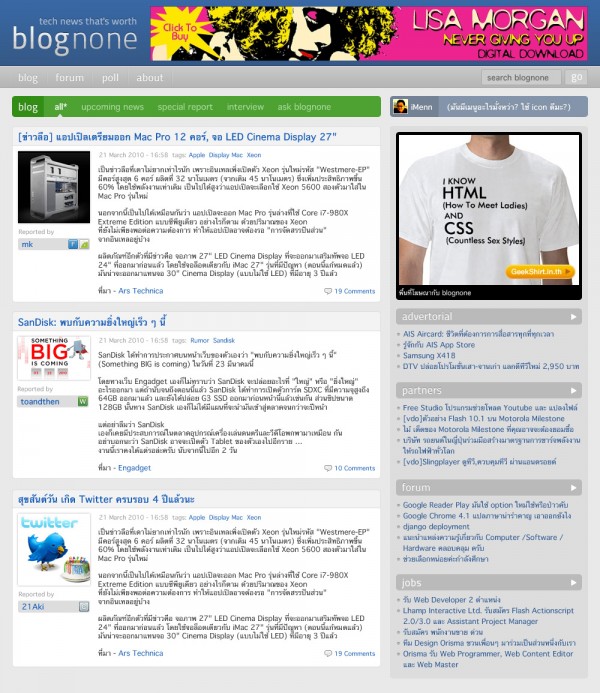
(ไม่อยากใช้คำว่า News เพราะเว็บชื่อ blognone) จะเห็นว่าตัวอย่างแรกลอก Arstechnica มา ครั้งแรกทีมก็คิดว่าจะทำเป็นเว็บเต็มรูปแบบแต่ไปๆมาก็คงรูปแบบ Blog เหมือนเดิม เพราะเห็นด้วยกับ http://www.usably.net/?p=534
3. มีการปรับโทนสีให้วัยรุ่นขึ้นอีกนิด
4. เสนอ CI ใหม่ คือสีแบบนี้ กับฟ้อนท์ TitilliumMaps26L ซึ่งฟรี
5.ใช้เรื่อง Pixel Perfect ในการดีไซน์
ซึ่งเป็นสไตล์ของคุณเม่นและไทเกอร์ไอเดียอยู่แล้ว

6.มีการออกแบบด้วยแนวคิดของ Drupal
ซึ่ง Drupal จะพ่นค่าเป็นกลุ่มของตัวแปร หรือออกมาทั้งบล็อก จึงต้องมองกราฟฟิคทั้งหลายอยู่ในกลุ่มก้อนเดียวกันไม่สามารถแยกอิสระได้ (ในขณะที่ WP พ่นมาเป็นตัวเป็นชิ้น ทำได้ง่ายและอิสระกว่า)
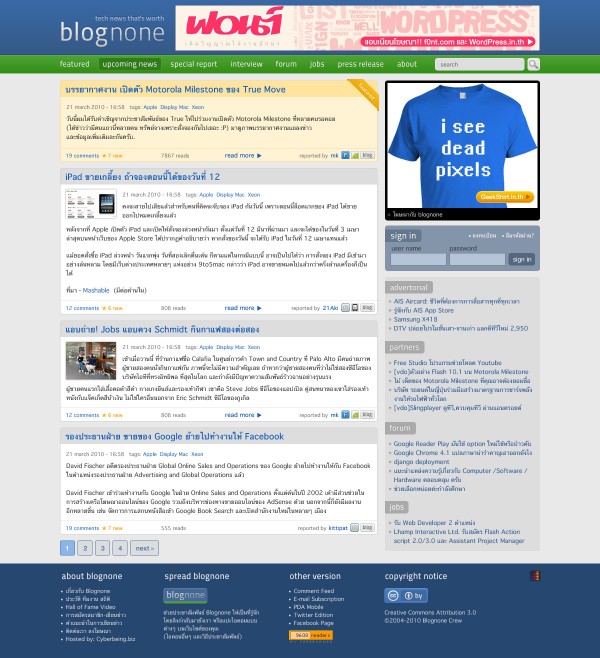
Blognone ดีไซน์แรก

ดีไซน์แรกด้านบน คุณลิ่วเตือนว่าคุณเม่นยังไม่ได้ใส่ banner ขนาด Leatherboard ด้านบน หลังจากพิจารณาแล้วก็เลย Confirm ใส่ Leatherboard ขนาด 728 x 90 pixel
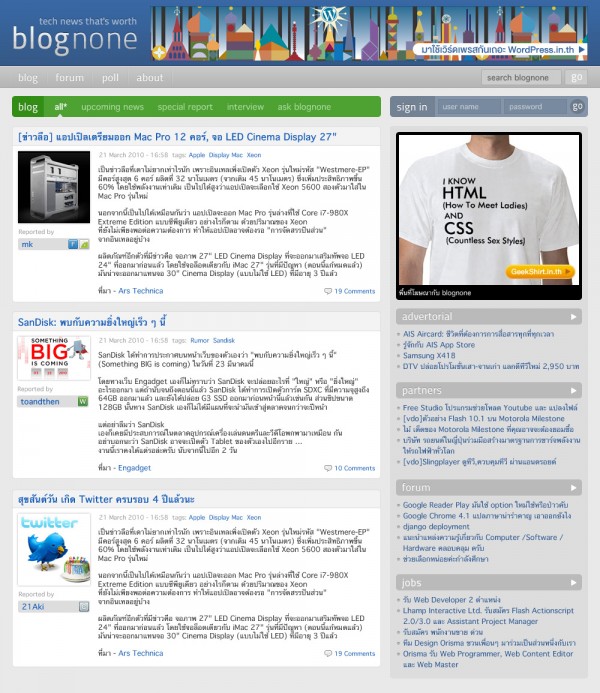
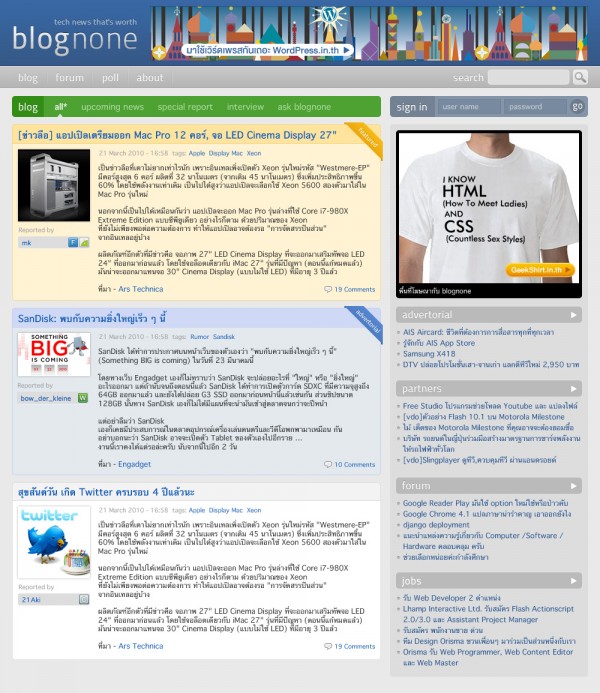
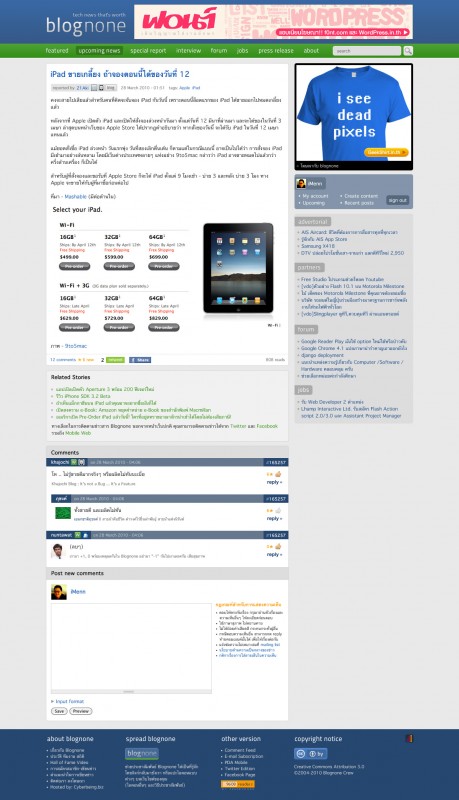
Blognone Revision1


พอปรับให้มี ad ก็ต้องปรับเลื่อนเมนูลงมา จะเห็นว่าต้องพิจารณาเรื่องชื่อ Writer username ของ Writer/Contributor ที่ยาวที่สุดใน blognone (bow_der_kleine ) เพราะมันอาจทำให้พื้นที่ชื่อผู้เขียนข่าวดูไม่สวยได้
อย่างไรก็ตาม คุณ MK พบว่าส่วนของ user menu เนื้อที่ค่อนข้างจำกัด เพราะเมนูของ Drupal ค่อนข้างเยอะและให้ไอเดียตัวอย่างเช่นใช้ javascript ทำเป็น dropdown
และมีอีกโจทย์ คือ content ชิ้นที่เป็น features (sticky ในปัจจุบัน) จะทำอย่างไรให้แยกจาก content ปกติ ( เช่นอย่างของ ars นั้นแยกด้วยสี )
Blognone Revision2


คุณเม่นออกความเห็นว่าถ้าทำ javascript น่าจะไม่เหมาะกับชาว Geek เลยลองทำกล่องมา มันอาจจะไม่ค่อยเหมาะกับคนลงโฆษณาเล็กน้อย เพราะตำแหน่งโฆษณาจะเปลี่ยน แต่ถ้ารับได้ วิธีนี้สะดวกกว่า (ลองดูรูป Blognone R2B ด้านบน )
ส่วนเรื่อง featured item คุณเม่นทำมาให้ 2 สี สีชมพูและสีฟ้า เผื่อสีฟ้าเอาไปใช้กับ advertorial (ถ้าไม่ชอบ badge แบบแถบข้างก็ตัดออกได้)
คุณเม่นมีคำถามเพิ่มว่าด้านข้างจะมีกล่องอะไรบ้าง จะได้เตรียม text ให้ถูก และยังคิดไปถึง icon เพราะถ้าเยอะกลัวมันน่าเบื่อซะก่อน
ส่วนชื่อ Writer ที่มี icon ต้องดูว่าจะ overflow:hidden ทำให้ text ขาดไปนิดหน่อย หรือจะเลือกขึ้นบรรทัดใหม่
Blognone Revision3

จากนั้นจากการทำประชาพิจารณ์ใน Blognone ก็ได้คอมเม้นท์อีกมากมายลองดูที่ http://www.blognone.com/node/15598 คุณ MK ได้ช่วยสรุปให้
– logo เอาของใหม่ที่คุณเม่นทำมา
– กติกาในช่องคอมเมนต์ แบบข้างดีแล้ว
– เรื่องภาพในหน้าแรกก็ตามที่คุณเม่นออกแบบ เดี๋ยวเรื่องระบบจัดการภาพ ค่อยไปว่ากันอีกทีตอนลงมือทำ
และคอมเม้นท์ของคุณ MK เอง
– รายละเอียดของผู้เขียน (ชื่อ+badge) อยู่ไม่ตรงที่กันในทั้งสองหน้า
– เช่นเดียวกับจำนวนครั้งในการอ่าน หน้าแรกกับหน้าในอยู่คนละที่
– read more น่าจะอยู่ด้านขวาสุดนะครับ ตามลูกศร (ดูของ TechCrunch ประกอบ)
– title ของข่าวยังไม่ค่อยเด่นเท่าไร เมื่อเทียบกับหน้าเว็บทั้งหน้า (ในหน้าใน จะยิ่งเห็นชัด)
– title ของ block ใน sidebar ก็เด่นน้อยไปนิดนึงครับ
– ใน navbar: feature กับ special report คงจะรวมกันครับ แล้วอาจจะเพิ่ม block ของ feature เข้ามาใน sidebar ของหน้าแรกด้วย
โดยข้อสุดท้ายคุณ MK รวมเองก็ได้
เรื่องหน้า Comment
เป็นแบบของ Blognone อันปัจจุบัน มี thread comment ซึ่งเดิมมีปัญหาว่า จะตอบกันจนตกขอบ คุณ MK กะว่าทำระบบใหม่ทีเดียว อาจจะให้มี thread ย่อยได้แค่ 3 ชั้นมากกว่านั้นมันจะไล่กันลงไปตลอด
องค์ประกอบอื่นๆ สำหรับกล่อง comment
– ลิงก์เลขเบอร์คอมเมนต์ (permalink) สำหรับอ้างอิงเดิมคุณ MKใช้ฟอร์แมต #123456 แต่คิดว่าอาจเหลือ # ตัวเดียวพอ จะได้ประหยัดที่
– badge
– ปุ่มสำหรับ reply comment
– สีของคอมเมนต์ แสดงเก่า-ใหม่
Blognone Revision5

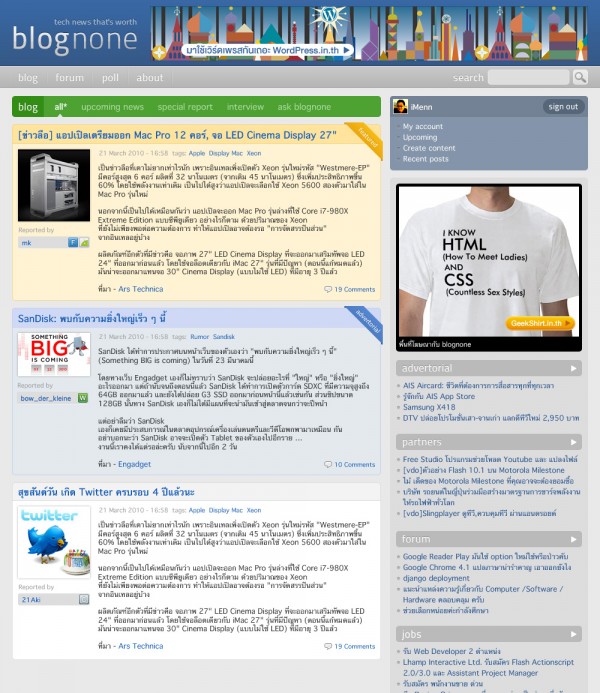
คุณเม่นทำการดัดแปลงจากความคิดหลายๆคน มีการตัดสินใจเรื่อง Navigation Bar โดยปรับให้คล้ายแบบเดิม แต่ลดบางเมนู (ที่ไปอยู่ใน about ได้) และเพิ่มเมนู Featured ที่คิดว่าน่าจะรวบรวม post ที่เคยขึ้น featured ไว้เพราะคุณเม่นเองเคยจะหาของที่เคยอยู่ featured แล้วหาไม่เจอเช่นกระทู้ประชาพิจารณ์เป็นต้น

เพิ่มเติมหน้า Comment เผื่อ Moderator จะใส่ vote เข้ามา และส่วน login ด้านขวา ถ้าเมนูส่วนตัวเยอะก็ให้มันตกๆ ลงไปหลายบรรทัด
(บรรทัดละ 2 ลิงก์) ได้ สุดท้ายตรงคำเตือนในคอมเม้นท์ ผมว่าอยู่ข้างล่างแล้วไม่ได้อ่าน เลยบีบๆ มาอยู่ด้านขวาทำให้ที่คอมเม้นท์น้อยลง
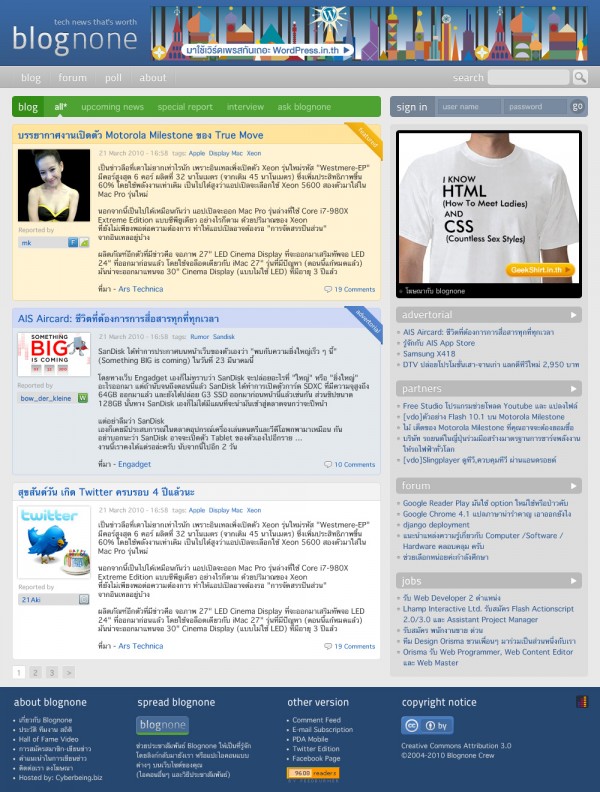
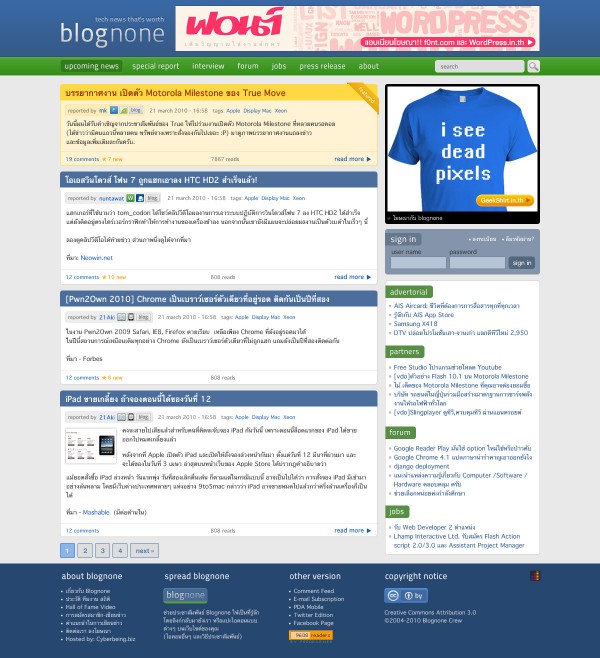
Blognone Revision6

และแล้วก็มาถึง Revision ท้ายครับ ตัวนี้มีการปรับให้หัวข้อข่าวเด่นขึ้นทุกข่าว และหัวข้อใน Sidebar ปรับสีใหม่ ทำให้มีการเปลี่ยนแปลงเยอะเลยทีเดียว

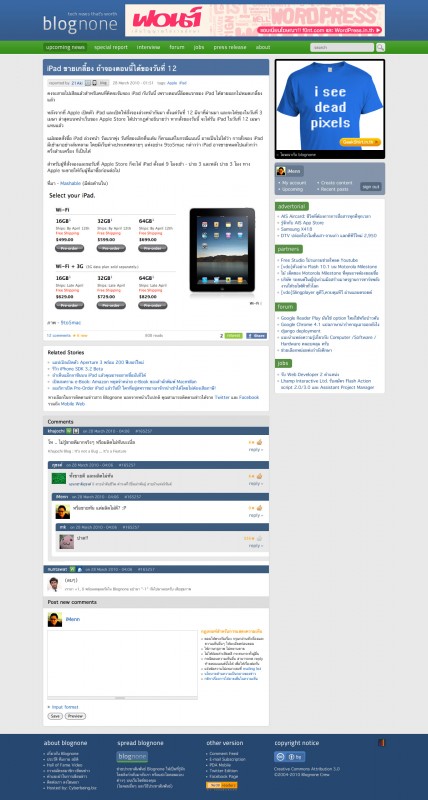
เมื่อคลิกเข้ามาที่ข่าวจะมีลักษณะดังรูปครับ และมีรูปแบบของ Comments ด้านล่างเรียนลำดับด้วยเช่นกัน